Import template to Customer.io
we will show you how you can import a custom HTML email template from Maool to Customer.io.
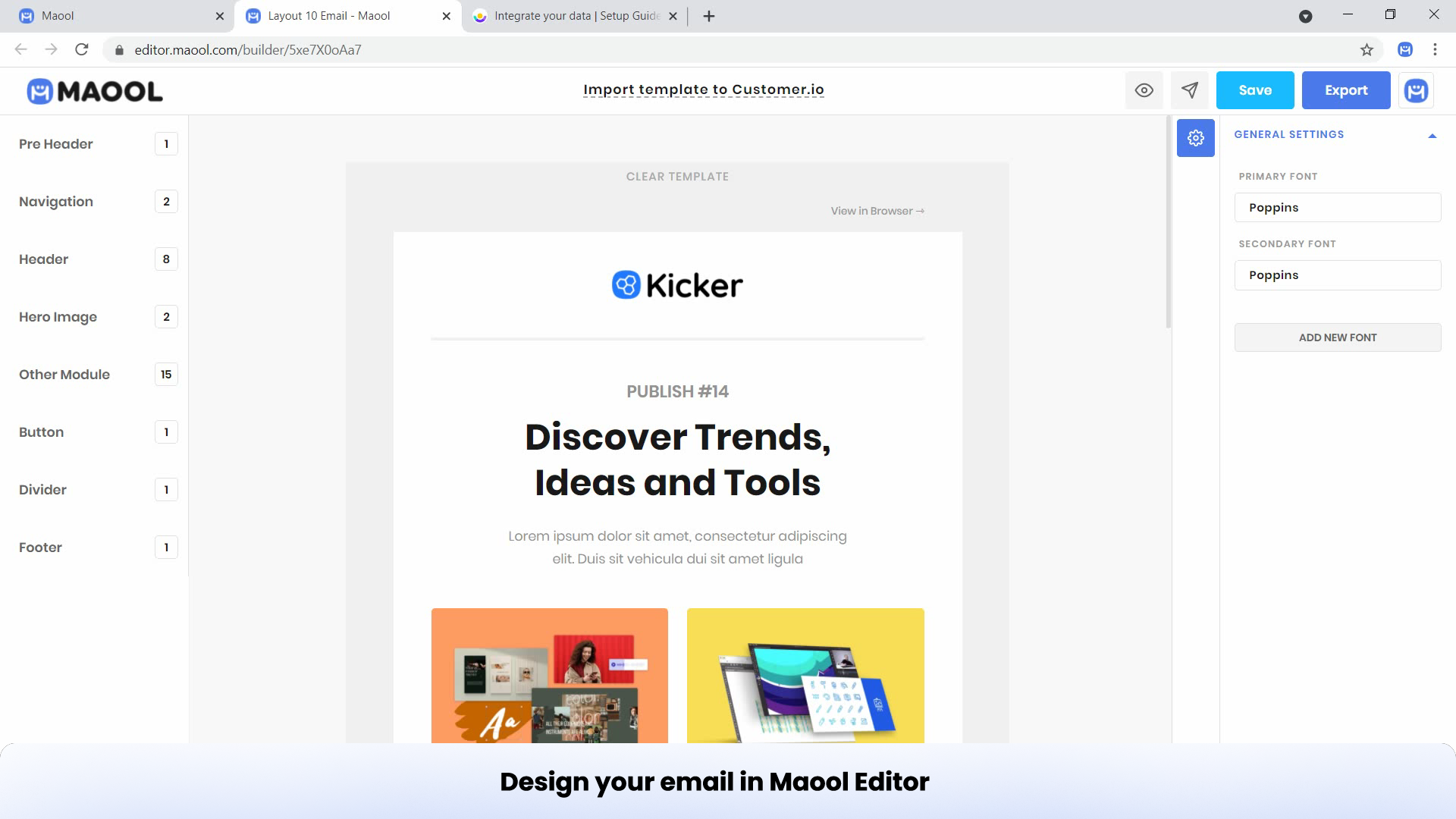
1.Design your email in maool editor for that we required customer.io tags to build template

The first thing we need is a Maool template with the necessary customer.io tags.
We want to add the necessary tags in the Maool interface rather than editing the code.
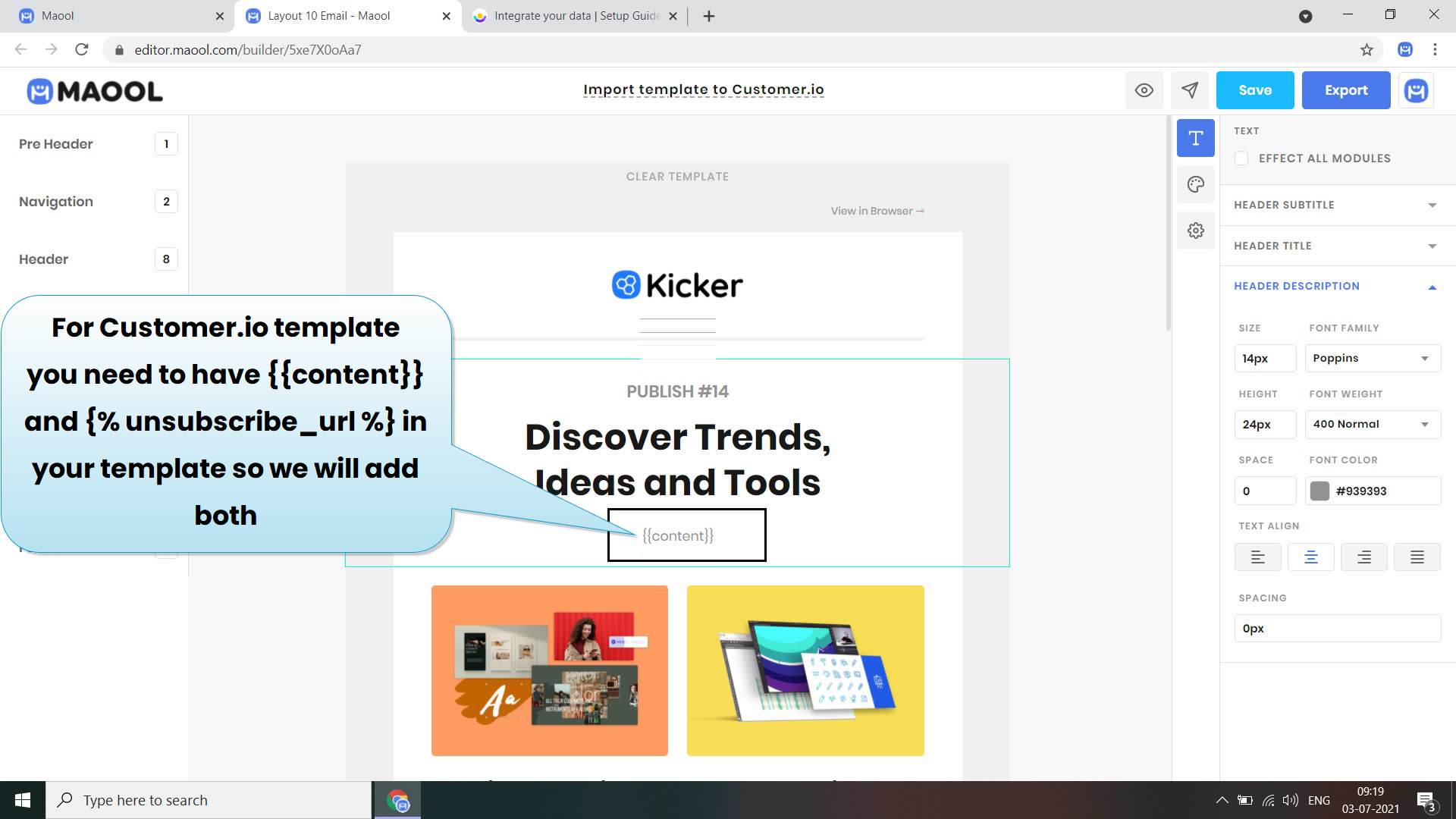
The following tags are required from the customer.io:.
{{content}}
{% unsubscribe_url %}
The unsubscribe url is the link to unsubscribe, while the content tag is expected to be replaced with the email's content.



Next, we want to export this and use the HTML code that’s generated.
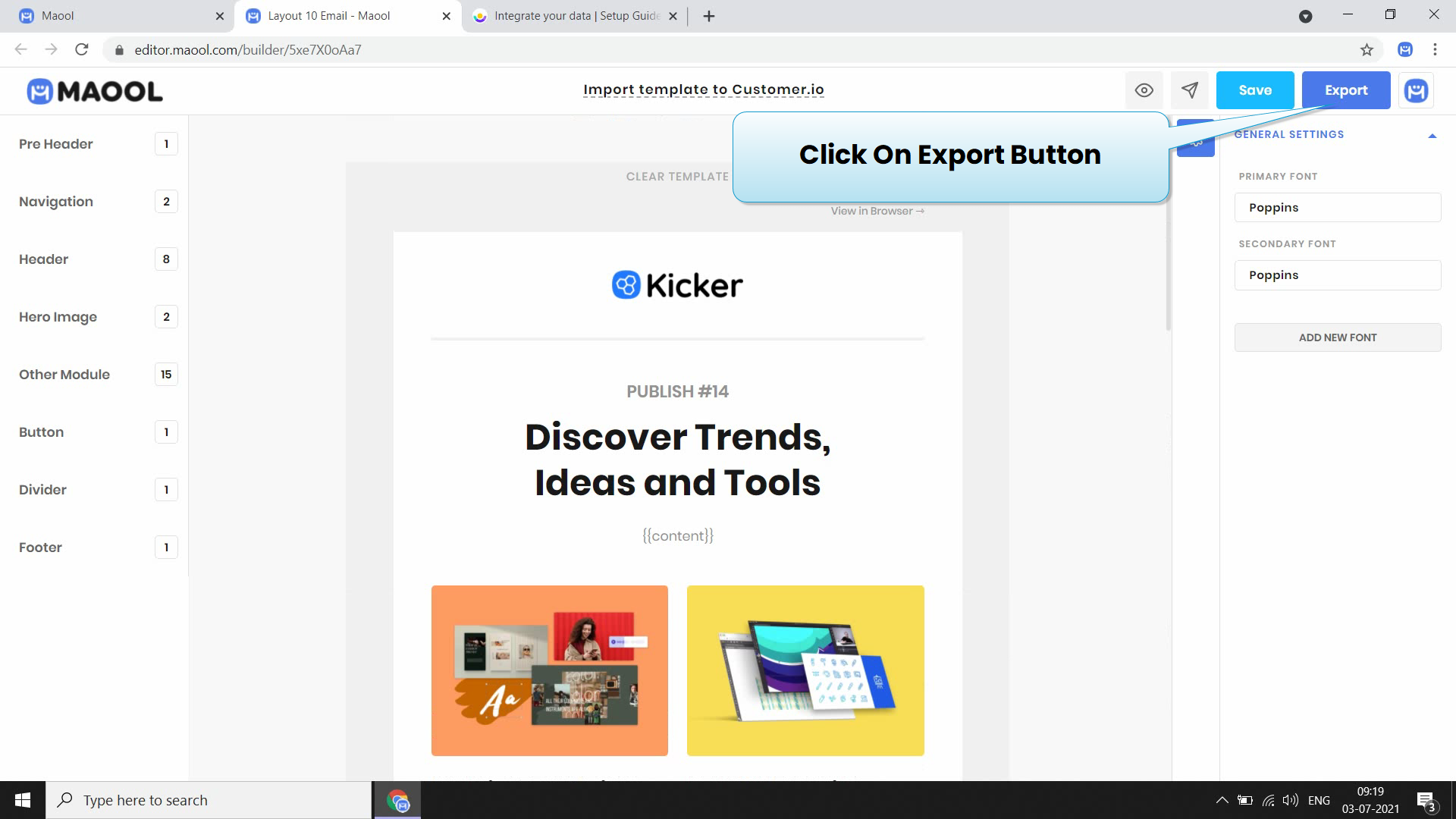
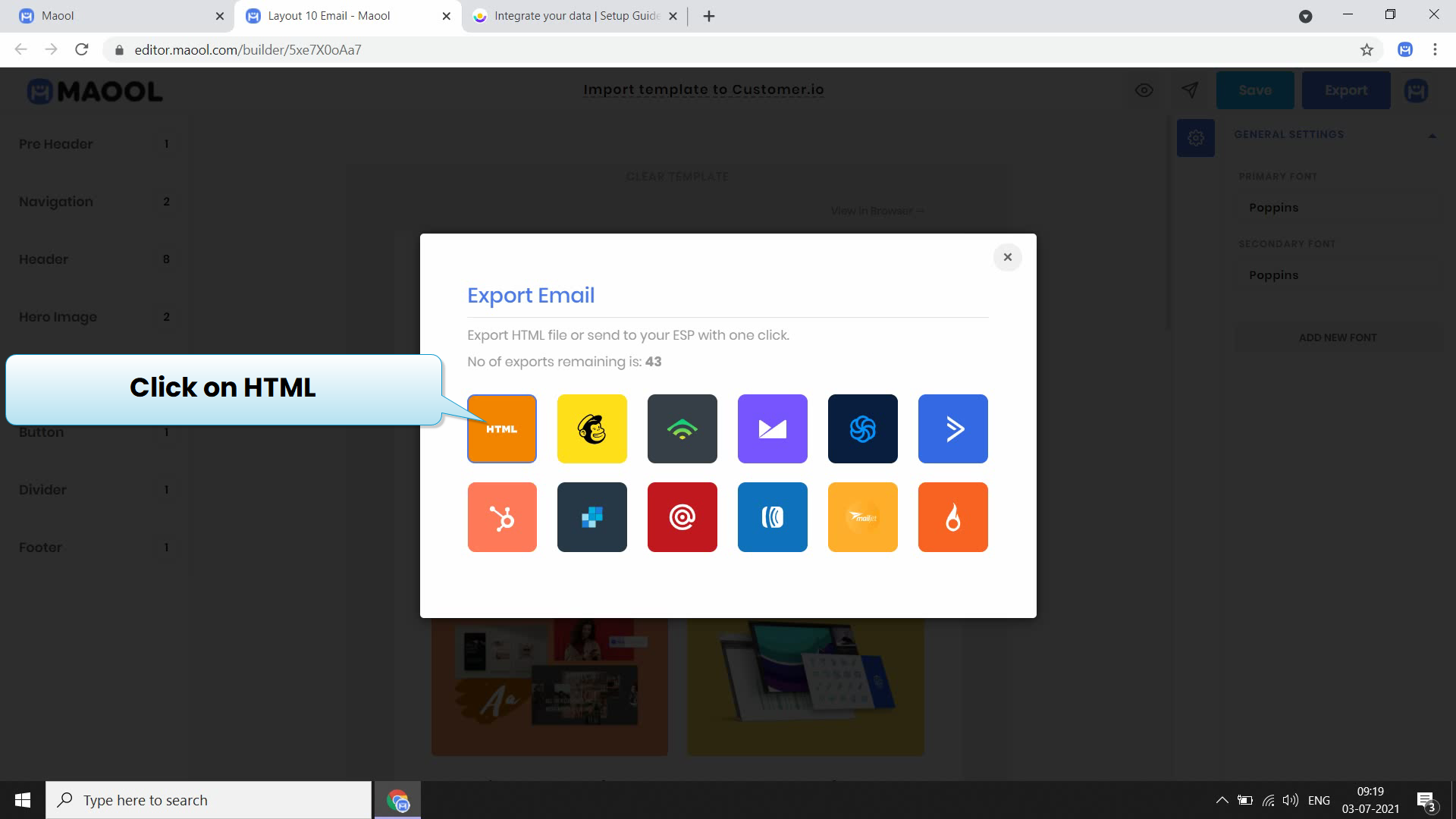
In the top right corner of the app, press “Export”

Then a pop-up window will appear. You will see a lot of ESPs (Email Service Providers) here. We want an html file, click on the html button.

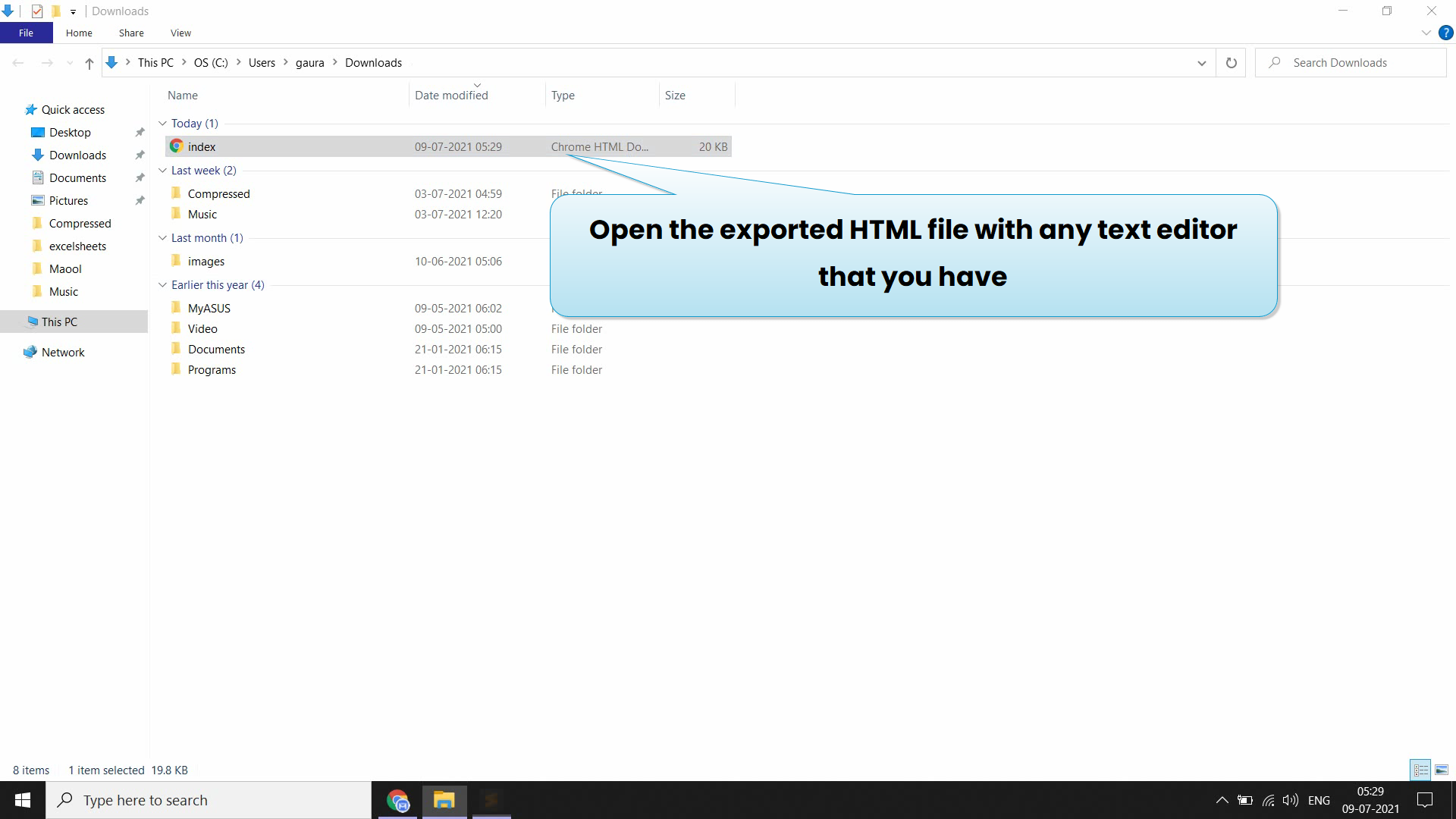
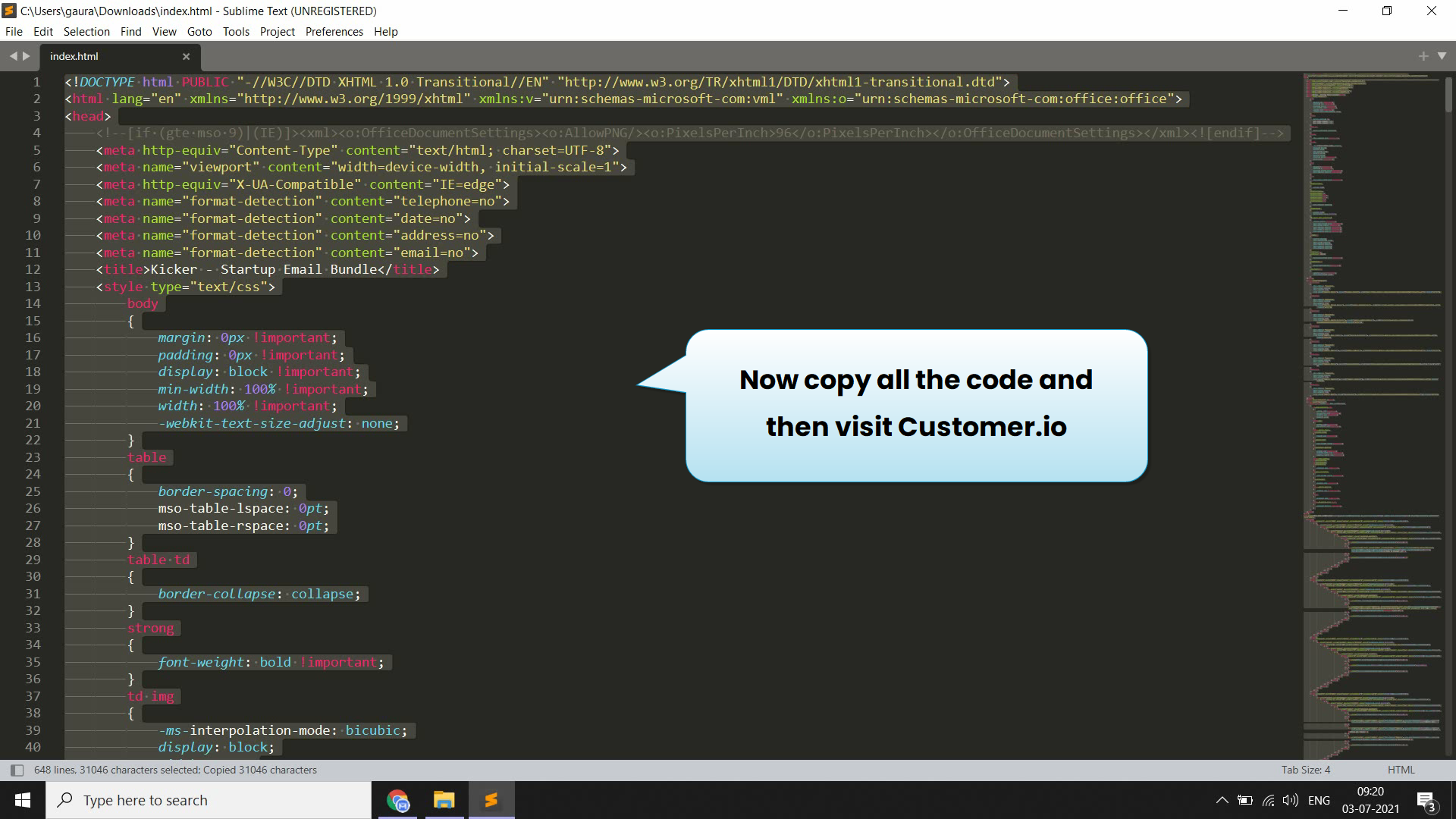
Open the exported html file in any text editor that you have

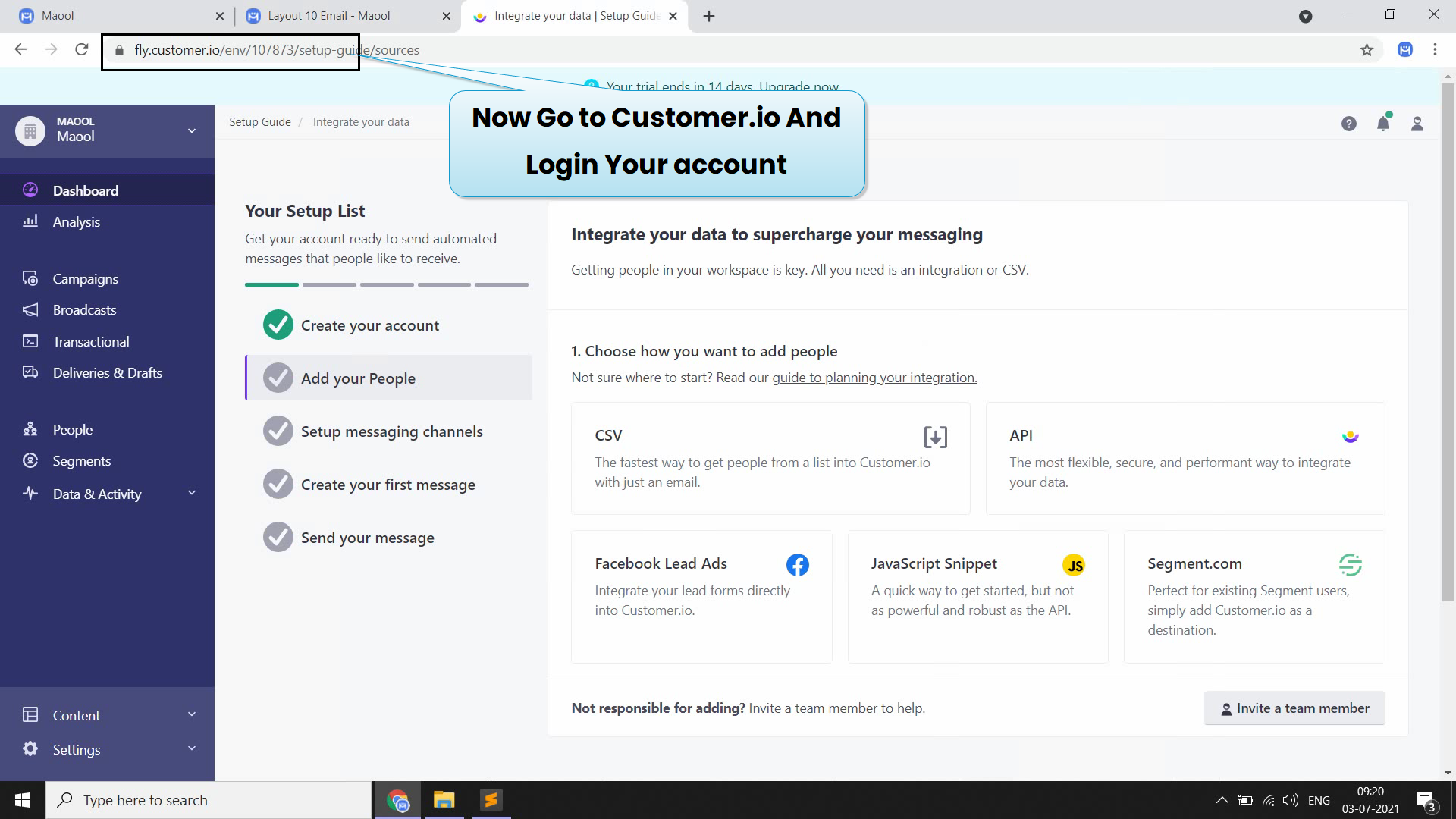
Now Copy All the Code and then Visit Customer.io


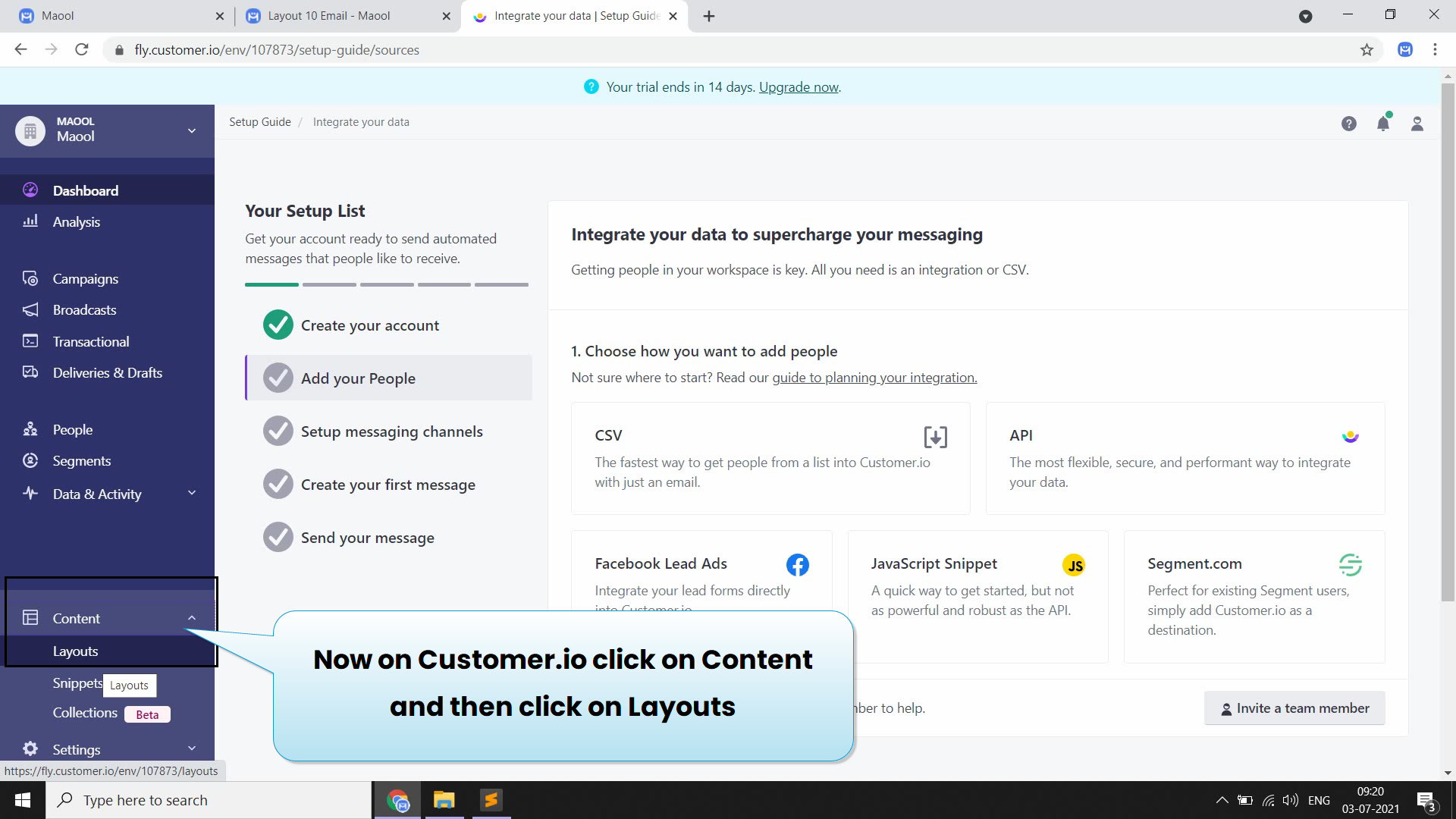
Now On Customer.io Click on Content(bottom left) and then click on Layouts

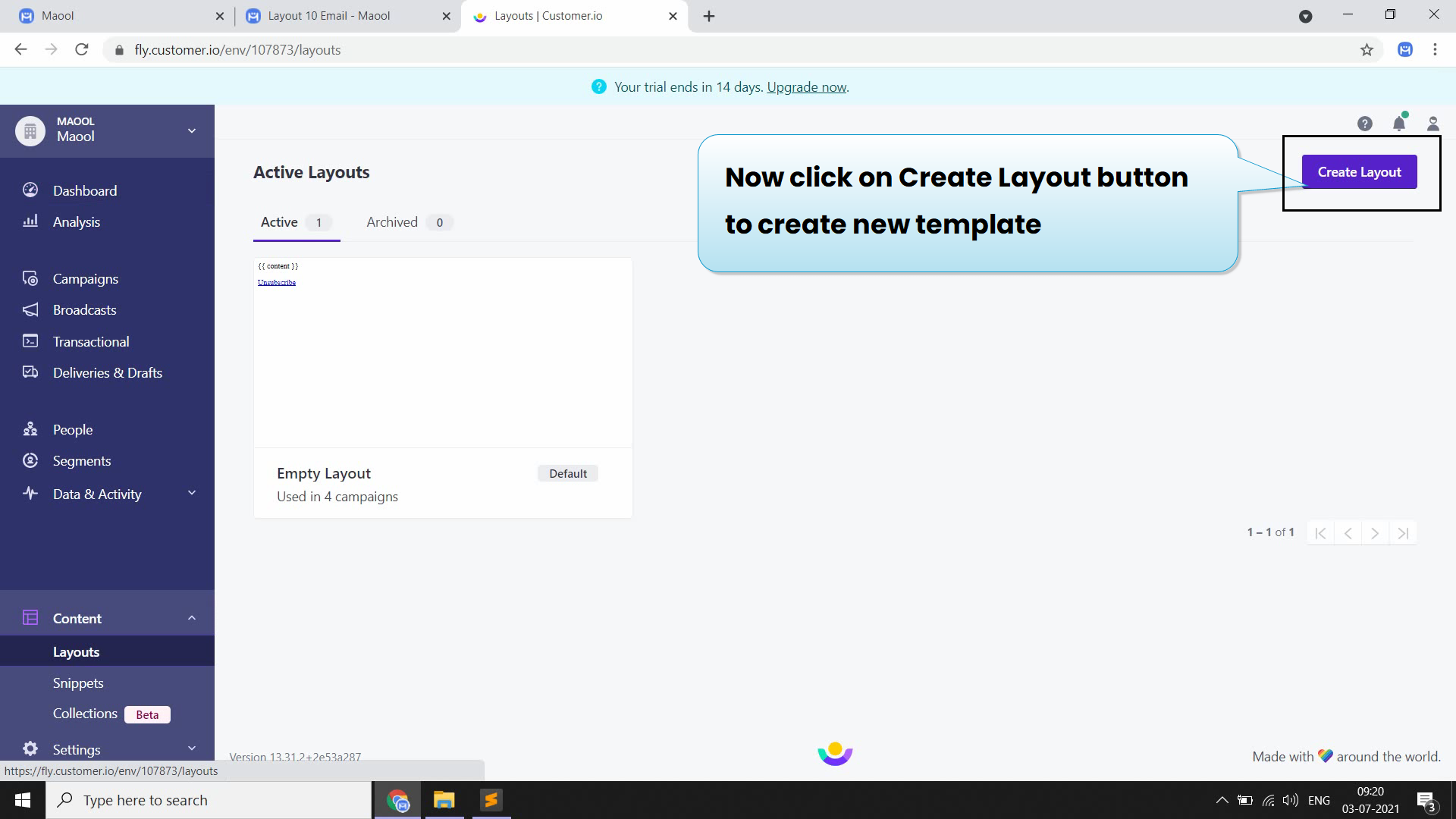
Now Click On Create Layout Button to Create new template

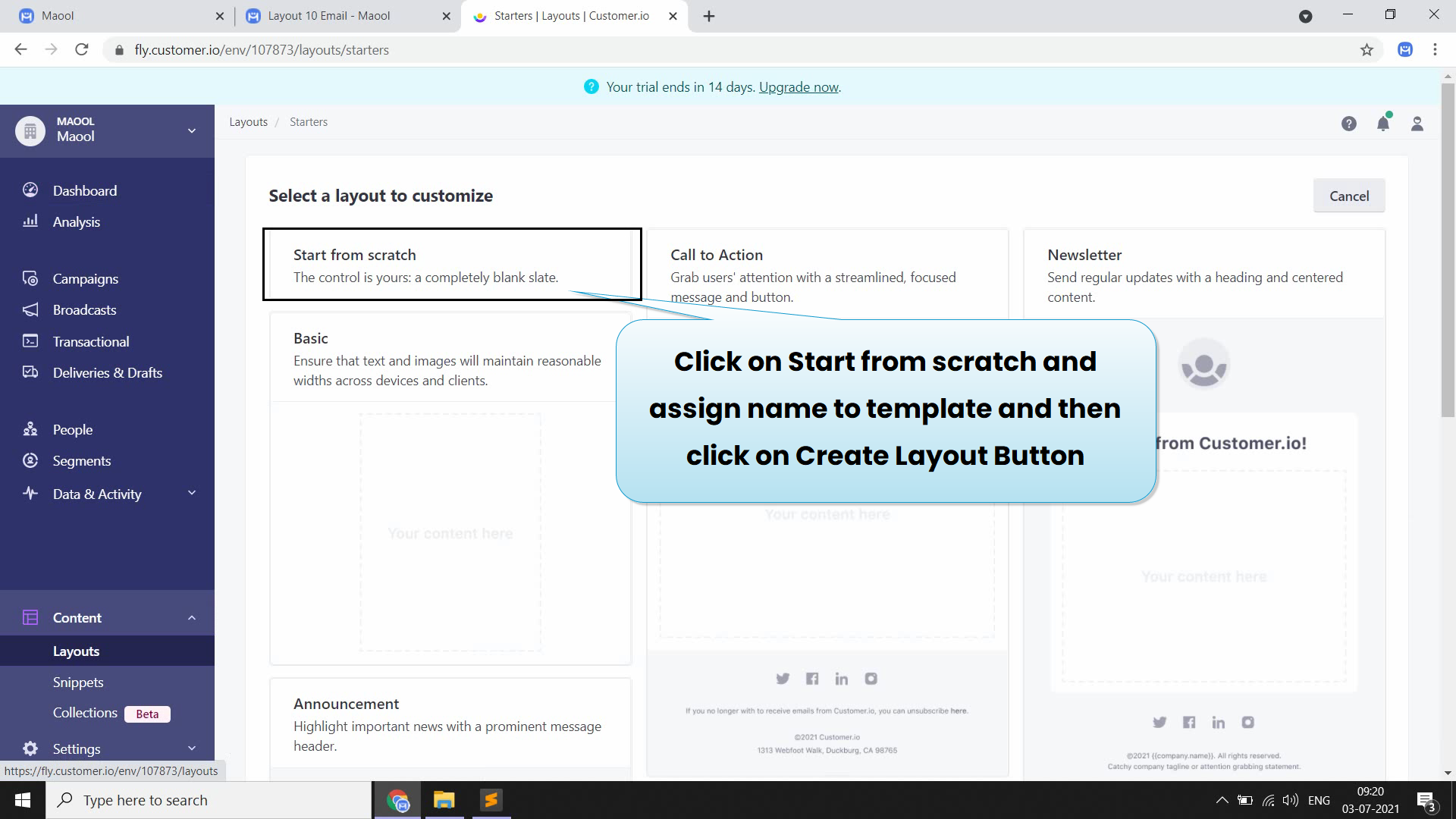
then click on start from scratch and assign name to template and then click on create layout button

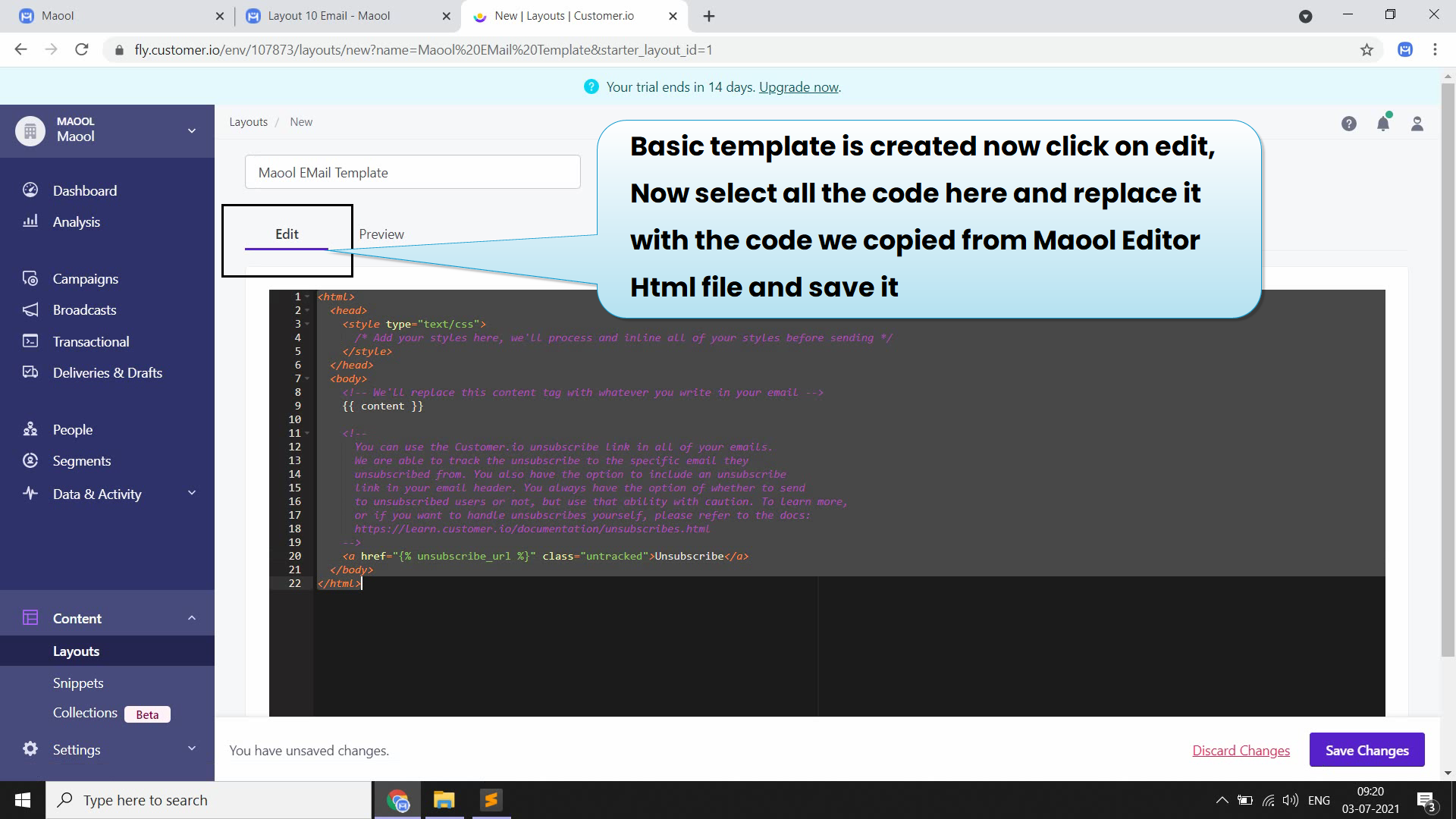
basic template is created now click on edit
Now select all the code and replaced it with the code we copied from maool editor html file and save it

as you can see Now we Have successfully imported the template to customer.io